Payment Request API – Perfekte Checkouts für alle?
September 25, 2017 •Redaktion
Vor einigen Tagen hat das World Wide Web Consortium (W3C) die Web-Standards „Payment Request API“ und „Payment Method Identifiers“ als Empfehlungskandidaten veröffentlicht. Es dient als Schnittstelle zwischen Käufer, Verkäufer und Payment-Anbieter und soll den Checkout-Prozess standardisieren und macht die Checkout-Optimierung (theoretisch) überflüssig.
Das W3C hat sich als internationale Gemeinschaft das Ziel gesetzt offene Standards zu entwickeln, um das langfristige Wachstum des Webs zu gewährleisten. Zur Gemeinschaft des W3C zählen unter Anderem Google, Facebook, Apple oder Mozilla, die ebenfalls bei der Entwicklung der neuen Standards mitgewirkt haben. Mit dem Einreichen der neuen Web-Standards greift das W3C nun E-Commerce Seiten unter die Arme, um den Checkout-Prozess vor Allem für Käufer zu vereinfachen.
Worum geht es?
Das Payment Request API ermöglicht es dem Browser als Vermittler zwischen den drei Schlüsselparteien innerhalb einer Transaktion zu agieren:
- dem Händler (z.B. Onlineshop)
- dem Käufer (z.B. der Nutzer, der im Onlineshop einkauft)
- der Zahlungsmethode (z.B. Kreditkarte)
Dabei werden die Informationen zwischen Händler und Zahlungsmethode über den Browser des Käufers verteilt:
Der Händler übermittelt dabei den Preis und die von ihm akzeptierten Zahlungsmethoden an den Browser des Käufers. Der Käufer wiederum wählt die von ihm gewünschte Zahlungsmethode aus und übermittelt nach Freigabe seine Zahlungs- & Adressdaten, welcher er in seinem Browser hinterlegt hat, an den Payment Service Provider.

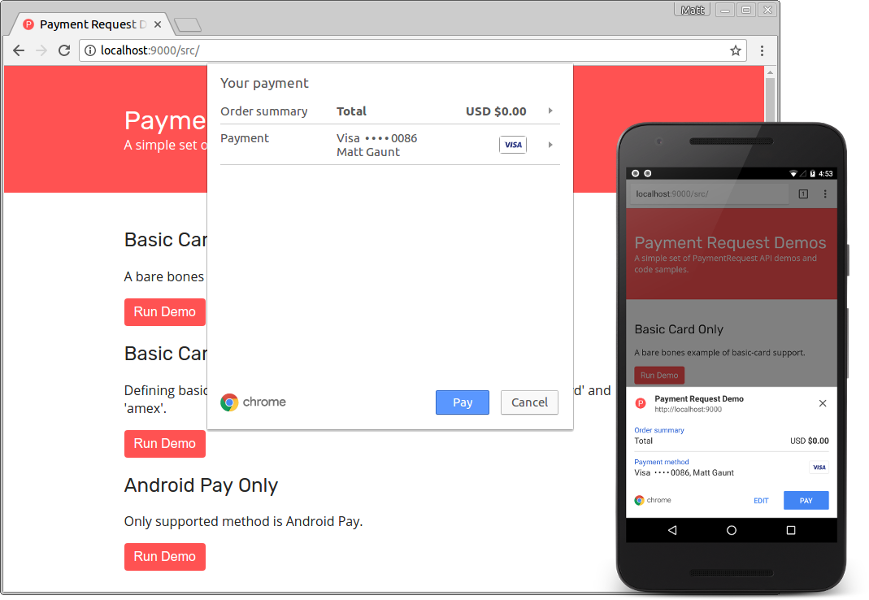
Darstellung der Browser-Ansicht einer Zahlungsaufforderung (Quelle: Google)
Was bringen die neuen Standards?
Der Checkout-Prozess wird im Groben von zwei großen Faktoren bestimmt:
- Sicherheit und
- Benutzerfreundlichkeit
In der Realität lässt sich der optimale Checkout-Prozess irgendwo dazwischen einordnen. Das wohl größte Problem innerhalb eines Checkouts liegt in den Formularen: Sie sind benutzerintensiv, schwer zu bedienen und erfordern mehrere Schritte bis zum Abschluss. Hinzu kommt, dass jede Website einen individuellen Daten- und Validierungsprozess hat. Ergebnis: Erneute Eingabe der Daten von Seite zu Seite.
Durch die Integration der neuen Standards entfällt für den Käufer die Problematik, seine Zahlungs- und Adressdaten auf verschiedenen Seiten erneut anzugeben.
Durch das einmalige Hinterlegen der Adress- und Zahlungsdaten kann der Nutzer mit wenigen Klicks die gewünschten Daten auswählen und den Kaufprozess innerhalb kürzester Zeit abschließen. Für den Händler ergibt sich die Möglichkeit, schnell und ohne großen (Programmier-)Aufwand neue Zahlungsarten zu testen. Durch die Auslagerung erspart er sich außerdem potenzielle Problemquellen innerhalb des Checkouts.
Perfekte Checkouts für alle?
In Hinblick auf das wachsende Interesse zur Nutzung von Smartphone oder Tablet zum mobilen Einkaufen stellen die neuen Web-Standards ein nutzerorientiertes und zukunftsweisendes Tool dar. Wir sehen in den neuen Standards eine logische Weiterentwicklung des in 2011 vorgestellten Autofills, mit dem bereits das automatische Ausfüllen kompletter Formulare eingeführt worden ist. Es bleibt abzuwarten, ob neben bspw. Airbnb noch weitere Anbieter den neuen Standard implementieren und wie die Funktion vom Nutzer angenommen wird. Aus Dienstleistersicht wird es auch spannend im Hinblick auf die Optimierung der Checkoutstrecke. Ob die Payment-Request-API hier Segen ist (kaum Kaufabbrüche) oder Fluch (Alternativcheckout für Verweigerer) bleibt abzuwarten.
Was halten Sie von dem neuen Standard?
Würden Sie diesen in Ihrem Projekt implementieren bzw. als Käufer nutzen?
Get Updates
Featured Articles
Categories
- Abofalle (1)
- agil fibel (2)
- agile Arbeitsmethoden (3)
- Agile Entwicklung (1)
- Agile Methoden (1)
- agile starter kit (1)
- agiles Management (1)
- Akeneo (3)
- Allgemeines (61)
- analyse (1)
- Anbindung (1)
- Arbeitsweise (1)
- b2c (1)
- blicksta (1)
- Blog (1)
- Consulting (1)
- Continous integration (1)
- DDEV (1)
- Design Thinking (1)
- digital communication award (1)
- Digitale Portale (4)
- digitalisierung (3)
- digitalmarketing (10)
- DiP-Rezept (1)
- Diversity (2)
- Docker (1)
- DSGVO (3)
- Duales Studium (1)
- E-Commerce (29)
- eCommerce (6)
- Events (28)
- git (1)
- hdgroup intern (3)
- HDNET intern (46)
- HDNET Level Up (1)
- HDSAIL (1)
- Inditex (1)
- Individualentwicklung (3)
- innovation of the year (1)
- internet days (2)
- ipad (1)
- iphone (1)
- ISO9001 (1)
- IT (1)
- ITMW (1)
- jahresausblick (1)
- Javari (1)
- jqtouch (1)
- jquery mobile (1)
- KI (1)
- Konzeption (4)
- Level Up (2)
- Mobile (2)
- Nerdecke (8)
- Online Marketing (35)
- PIM-Systeme (5)
- Portalentwicklung (9)
- praktikum (1)
- Prozessdigitalisierung (1)
- Schnittstelle (2)
- Scrum (2)
- TYPO3 (13)
- ui design (3)
- Ux (2)
- ux design (3)
- viewport (4)
- Webapplikationen (2)