50 Shades of Grey, oder: Warum wir Wireframes in Graustufen erstellen
Februar 26, 2015 •Redaktion
Zugegeben: Dieser Blogbeitrag hat mit Roman und Film wenig zu tun, denn Dinge wie Kabelbinder sind in einer Internetagentur wie HDNET üblicherweise nur an den Strippen im Serverraum zu finden. Es geht vielmehr darum, warum es sinnvoll ist, Wireframes und dergleichen in Graustufen zu erstellen.
Wireframe, Mockup, Clickdummy – das sind Begriffe dafür, wie ein Website-Konzept visualisiert werden kann. Bei HDNET erstellen wir z. B. häufig Clickdummys. Sie dienen zum einen als Bauplan und Designgrundlage und können zum anderen für Usability Tests eingesetzt werden. Mindestens genauso wichtig sind sie, um mit unseren Kunden gemeinsam zu überprüfen, ob alle relevanten Inhalte und Funktionen berücksichtigt wurden und sich „smooth“ in das Gesamtkonzept eines Online-Projekts einfügen. Das funktioniert sowohl bei der Planung eines Relaunches als auch, wenn im Rahmen der kontinuierlichen Weiterentwicklung einzelne Bereiche optimiert oder hinzugefügt werden sollen.
Nutzer und Struktur stehen im Fokus
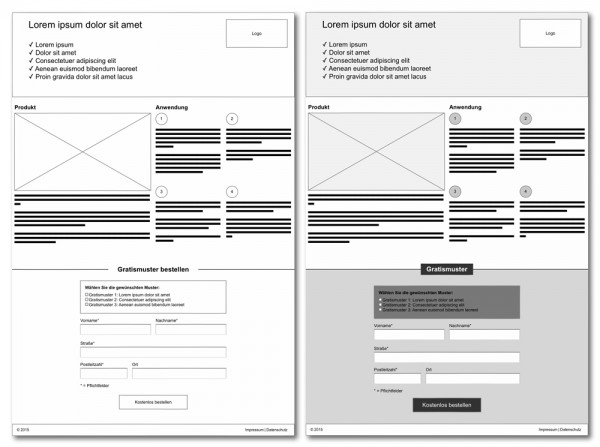
Ein Clickdummy lässt sich entweder bereits mit ersten Designelementen und Farben versehen, um einen realistischeren Eindruck über die spätere Umsetzung zu erhalten, oder aber ganz rudimentär in schwarz auf weiß anlegen. Unter anderem aufgrund folgender Frage entscheiden wir uns in der Regel jedoch für Graustufen:
„Würde das Element nicht in einer anderen Farbe besser aussehen?“
Die Antwort darauf: Gut möglich, jedoch sollten wir das erst in der Designphase diskutieren. Farben ziehen naturgemäß die Aufmerksamkeit auf sich und fast jeder hat dazu eine Meinung. Damit wir uns auf Struktur und Funktionsumfang konzentrieren können, trennen wir Konzeption und Design zunächst voneinander. So erstellen wir gemeinsam mit unseren Kunden eine fundierte Basis für das Projekt und können die darauf folgende Phase voll und ganz der Gestaltung widmen.
Graustufen werden in der Konzeption darüber hinaus zur Konversionsoptimierung eingesetzt. Die sogenannten Niehaus-Wireframes (nach der Designerin Sandra Niehaus benannt), nutzen verschiedene Grautöne, um Elemente unterschiedlich zu gewichten. Es gilt: je dunkler, desto relevanter. Bereits in einem frühen Stadium kann somit festgelegt werden, wie der Nutzer optisch zu einem definierten Ziel gelenkt werden soll. Das hilft auch dem Designer, der sich auf die Gestaltung konzentrieren kann, ohne erst die Nutzerwege erarbeiten zu müssen.
Fazit
50 Graustufen sind beim Prototyping sicher etwas übertrieben, aber um die fünf dürfen es schon sein. Das Ergebnis sind fokussierte Wireframes mit klar definierten Strukturen. Zitat eines Kunden: „Gut fand ich im Nachhinein, dass wir die Zeit in den konzeptionellen Aufbau am Anfang investiert haben. Dadurch ist etwas entstanden, was sich sehr vom Wettbewerb abhebt.“
Get Updates
Featured Articles
Categories
- Abofalle (1)
- agil fibel (2)
- agile Arbeitsmethoden (3)
- Agile Entwicklung (1)
- Agile Methoden (1)
- agile starter kit (1)
- agiles Management (1)
- Akeneo (3)
- Allgemeines (61)
- analyse (1)
- Anbindung (1)
- Arbeitsweise (1)
- b2c (1)
- blicksta (1)
- Blog (1)
- Consulting (1)
- Continous integration (1)
- DDEV (1)
- Design Thinking (1)
- digital communication award (1)
- Digitale Portale (4)
- digitalisierung (3)
- digitalmarketing (10)
- DiP-Rezept (1)
- Diversity (2)
- Docker (1)
- DSGVO (3)
- Duales Studium (1)
- E-Commerce (29)
- eCommerce (6)
- Events (28)
- git (1)
- hdgroup intern (3)
- HDNET intern (46)
- HDNET Level Up (1)
- HDSAIL (1)
- Inditex (1)
- Individualentwicklung (3)
- innovation of the year (1)
- internet days (2)
- ipad (1)
- iphone (1)
- ISO9001 (1)
- IT (1)
- ITMW (1)
- jahresausblick (1)
- Javari (1)
- jqtouch (1)
- jquery mobile (1)
- KI (1)
- Konzeption (4)
- Level Up (2)
- Mobile (2)
- Nerdecke (8)
- Online Marketing (35)
- PIM-Systeme (5)
- Portalentwicklung (9)
- praktikum (1)
- Prozessdigitalisierung (1)
- Schnittstelle (2)
- Scrum (2)
- TYPO3 (13)
- ui design (3)
- Ux (2)
- ux design (3)
- viewport (4)
- Webapplikationen (2)